O que é um pré-processador CSS?
Como o nome ja diz, é uma linguagem que precisa ser pré-processada por um parser para assim gerar o arquivo de extensão .css que será renderizado pelo browser. Atualmente há vários pré-processadores que você pode utilizar para facilitar a codificação e reaproveitamento de código, você pode estar utilizando SASS, LESS e Stylus que são os mais conhecidos no mercado. A diferença do Stylus para os outros pré-processadores que estão sendo utilizados no mercado é que ele já é baseado em NodeJS e não em ruby. Por conta disso não há necessidade de uma tecnologia intermediária em seu workflow para processá-lo.
Vamos começar!
Tendo em mente que você ja conhece um pouco sobre pré-processadores e algumas de suas vantagens (variáveis, mixins, operadores, funções) vamos criar um projeto utilizando algumas dessas funcionalidades.
- Faça o download do NodeJS e efetue a instalação**;**
- Considerando que tenha o node rodando em seu sistema, instale o **Stylus **de forma global e execute o seguinte comando em seu terminal npm install -g stylus;
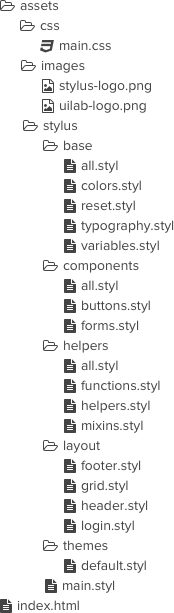
- Vamos criar a estrutura de diretórios de nosso projeto:

Após ter seu diretório criado de acordo com a estrutura da imagem acima, você pode acessá-lo via terminal com o comando cd /seu-diretorio e na sequência executar o compilador stylus da seguinte maneira:
stylus -w a
Parâmetros
- -w (Observar alterações nos arquivos .styl e re-compilar gerando os arquivos resultantes .css);
- -o (Após este parâmetro deve ser passado o caminho que deve ser salvo o arquivo compilado);
Desmistificando a Estrutura
ASSETS
Costumo sempre utilizar esta estrutura como raíz para os diretórios front-end principalmente pela facilidade em migrar para servidores independentes e também para evitar confusão entre o pessoal de back-end.
ASSETS/css
Arquivos gerados após executar o pré-processador, gerando assim os arquivos com extensão .css prontos para utilização em seu código.
ASSETS/stylus
Neste diretório fica toda a nossa organização de diretórios e arquivos .styl (Extensão utilizada pelo Stylus).
ASSETS/stylus/base (Tipografia, reset, variáveis, cores)
O nome dos arquivos em si é bem descritivo, colors.styl para cores, variables.styl para variáveis reutilizáveis, typography.styl para definições de fonts e reset.styl (reset de elementos css).
ASSETS/stylus/components (Pequenos componentes)
Utilizado para pequenos componentes como botões, formulários, modals e o que surgir de necessidade conforme o desenvolvimento de seu projeto.
ASSETS/stylus/helpers (Utilitários para seus projetos)
Neste diretório geralmente são encontrados os seguintes arquivos: functions.styl, helpers.styl (classes utilitárias ex.: .pull-left, .show), mixins.styl (são blocos de códigos reutilizáveis semelhantes a funções).
ASSETS/stylus/layout (Definições do seu layout)
Você vai encontrar os arquivos com definições de estilo com a cara do seu layout, como header, footer e grid.
ASSETS/stylus/theme (Temas do projeto)
Definições de temas do projeto. Caso o projeto tenha mais de um tema, é uma boa prática para manter a organização e facilidade de manutenção no código.
ASSETS/stylus/main.styl
Este é o arquivo primário que será lido pelo seu compilador, deve possuir todas as importações necessárias para gerar o arquivo .css resultante. Obs: Todos os arquivos all.styl servem para facilitar a importação no arquivo principal.
Botando a mão na massa
Uma vez que você compreendeu a ideia dos diretórios criados e está com o compilador rodando corretamente, vamos ao código:
assets/stylus/base
all.styl (Import de todos os arquivos do diretório)
colors.styl (Definições de cores do projeto)
reset.styl (Foi utilizado o normalize.css)
normalize.css
typography.styl (Definições de fonts)
variables.styl (Variáveis reutilizáveis do projeto)
assets/stylus/components
all.styl
buttons.styl
forms.styl
helpers.styl (Utilitários do projeto)
all.styl (Import de todos os arquivos do diretório)
functions.styl
helpers.styl (Classes utilitárias para uso no html)
mixins.styl
assets/stylus/layout
header.styl
footer.styl
grid.styl (Sistema de grids utilizado no projeto)
login.styl
assets/stylus/themes (Temas do projeto admin, padrão e quais forem necessários)
default.styl (Tema padrão)
assets/stylus/main.styl (Arquivo principal)
Neste arquivo você deve efetuar todas as importações necessárias do seu projeto. Em nosso tutorial o arquivo ficou assim:
Por fim, crie um arquivo index.html na raíz de seu projeto com o seguinte código:
Compreendendo a linguagem Stylus
Você pode observar que foram utilizados algumas particularidades da linguagem, que não são comuns para quem está acostumado apenas com CSS, sendo elas: &: Usado para referenciar parcialmente um elemento citado anteriormente, por exemplo:
Será compilado para:
Você percebe o quanto isso é poderoso e tem utilidade?
border-radius(): Mixin definido para ser reutilizado e com possibilidade de uso com parâmetros.
Exemplo de uso:
Será compilado para:
Observe que foi gerado o código ja com os prefixos para outros browsers, facilitando na escrita.
IF e FOR: Vamos descrever o uso de IF e for com uma função que foi utilizado no tutorial chamada make-media-queries-breakpoints().
Nós utilizamos o FOR para percorrer as variáveis declaradas posteriormente e IF para modificar a width de nosso container principal de acordo com a media queria utilizada.
O código acima após a compilação:
Sintaxe
Você provavelmente deve ter percebido que com Stylus não temos a necessidade do uso de {} e**;** nas declarações CSS, isso em prática ajuda muito na produtividade.
Variáveis
Você pode declarar variáveis sem o uso de $ mas caso você já utilizou outros pré;-processadores, fica a seu crité;rio o uso dele ou não.
Bom espero que tenha conseguido compartilhar um pouco do que é; esta grande ferramenta e que lhe seja útil na hora de pensar em usar um pré;-processador.
Um grande abraço, obrigado!
- Link do Projeto: https://helderburato.github.io/iniciando-stylus/
- Git do Projeto: https://github.com/helderburato/iniciando-stylus
- Layout: https://github.com/helderburato/iniciando-stylus/tree/master/sketch
