O objetivo geral do artigo é mostrar como fazer uma Integração Contínua (técnica de desenvolvimento agile) com Travi CI, criando um repositório no [O objetivo geral do artigo é mostrar como fazer uma Integração Contínua (técnica de desenvolvimento agile) com Travi CI, criando um repositório no]2 e publicando nosso projeto em um Host utilizando o Heroku.
Nesse primeiro post iremos montar toda nossa estrutura de diretórios e configuração de arquivos. Por fim iremos criar nosso repositório no GitHub e enviar o nosso projeto local.
No segundo post iremos registrar nossa aplicação no Dribbble, configurar o Travis e Heroku e finalizar nossa aplicação client-side.
Sobre o Travis
Travis CI é uma plataforma/serviço de Integração Contínua, que é free para todos os projetos open source hospedados no GitHub. Com apenas um arquivo chamado .travis.yml contendo algumas informações sobre o projeto, podemos produzir builds automatizados com todas as mudanças, para o branch master ou outro, e até mesmo através de pull request.
Pré Requisitos
- Conta no GitHub
- Conta no Heroku
- Para o Travis você poderá usar a mesma conta do GitHub
- Git, NodeJS e Bower instalado
- Um editor de texto: Sublime Text, Atom ou qualquer outro de sua preferência.
Descrição do Projeto
Iremos implementar uma aplicação client-side que consulta uma API do site **[O objetivo geral do artigo é mostrar como fazer uma Integração Contínua (técnica de desenvolvimento agile) com Travi CI, criando um repositório no [O objetivo geral do artigo é mostrar como fazer uma Integração Contínua (técnica de desenvolvimento agile) com Travi CI, criando um repositório no]2 e publicando nosso projeto em um Host utilizando o Heroku.
Nesse primeiro post iremos montar toda nossa estrutura de diretórios e configuração de arquivos. Por fim iremos criar nosso repositório no GitHub e enviar o nosso projeto local.
No segundo post iremos registrar nossa aplicação no Dribbble, configurar o Travis e Heroku e finalizar nossa aplicação client-side.
Sobre o Travis
Travis CI é uma plataforma/serviço de Integração Contínua, que é free para todos os projetos open source hospedados no GitHub. Com apenas um arquivo chamado .travis.yml contendo algumas informações sobre o projeto, podemos produzir builds automatizados com todas as mudanças, para o branch master ou outro, e até mesmo através de pull request.
Pré Requisitos
- Conta no GitHub
- Conta no Heroku
- Para o Travis você poderá usar a mesma conta do GitHub
- Git, NodeJS e Bower instalado
- Um editor de texto: Sublime Text, Atom ou qualquer outro de sua preferência.
Descrição do Projeto
Iremos implementar uma aplicação client-side que consulta uma API do site ]4 e mostre os Shots mais populares. Usaremos as seguintes tecnologias no front-end: Angularjs e Materialize.css como framework de componentes. Para gerenciar os pacotes e dependências utilizaremos o Bower. No server-side usaremos a plataforma NodeJS como nosso servidor web, e o Gruntjs para automatizar algumas tarefas. Para o versionamento utilizaremos o Git.
Criando Nossa Estrutura de Diretórios
Os arquivos e diretórios podem ser criados da maneira que você se sentir mas a vontade. OBS.: Não crie o diretório “.git”, pois ele será criado através da nossa linha de comando, o restante pode ser criado manualmente.
Detalhamento da Estrutura
deixe o diretório client com a seguinte estrutura:
código do arquivo .bowerrc
{
"directory" : "client/vendor"
}
código do arquivo .gitignore
node_modules/
código do arquivo .travis.yml
`language: node_js
node_js:
- “6.1”
- “5.12.0”
- “5.11.1”`
código do arquivo server.js
var express = require('express');
var serveStatic = require('serve-static');
var app = express();
var client = process.env.NODE_APP_DIRECTORY === 'production'
? '/client/dist' : '/client';
var port = process.env.PORT || 8081;
app.use(serveStatic(__dirname + client));
app.listen(port,function(){
console.log('localhost:'+port);
});
Link para o código do arquivo server.js no GitHub.
código do arquivo Gruntfile.js. O código e toda sua configuração, será explicado na segunda parte do post.
Bower: Instalação dos Pacotes e suas dependências
Vá para raiz do projeto e digite o seguinte comando para instalação das dependências.
$ bower install angular angular-resource angular-ui-router angular-sanitize
angular-loading-bar bootstrap materialize
após a execução desse comando o seu diretório client/vendor ficará da seguinte forma:
Nodejs: Instalação e Configuração dos Pacotes
$ npm init -y
após a execução desse comando será criado um arquivo na raiz do seu projeto chamado package.json.
Instalação das Dependências
$ npm install express serve-static --save
Iniciando o Versionamento com o GIT
$ git init
$ git add .
$ git commit -m "primeiro commit"
Executando a aplicação
node server.js
o seu sistema terá que exibir a seguinte mensagem
client: /client
environment: undefined
localhost:8081
para parar a execução do servidor pressione ctrl + c.
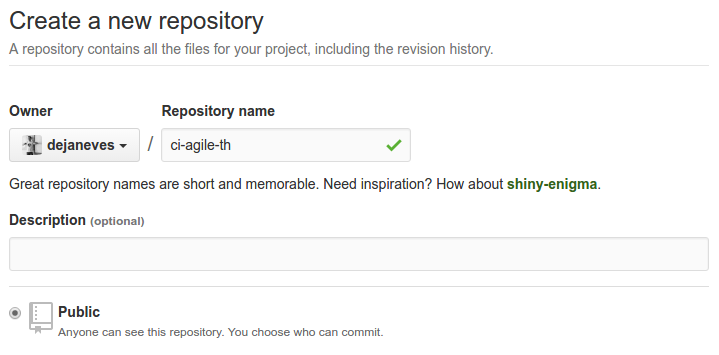
Criando Repositório no GitHub

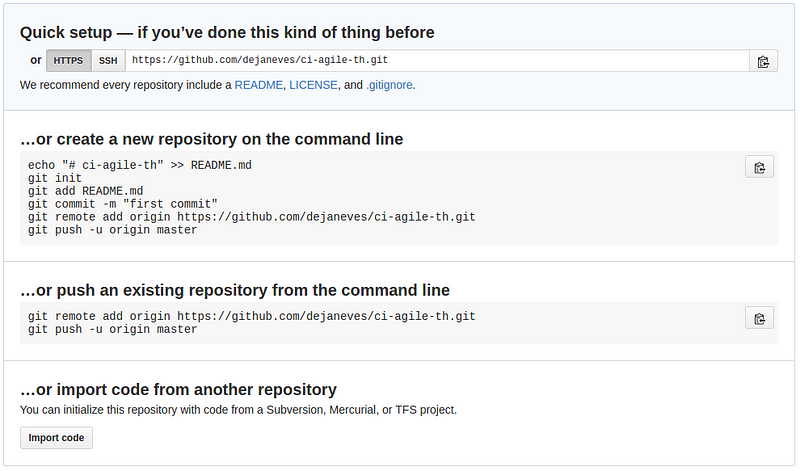
após a criação aparecerá a seguinte tela
 digite os comandos que estão dentro do 2º bloco na raiz do seu projeto
digite os comandos que estão dentro do 2º bloco na raiz do seu projeto
$ git remote add origin https://github.com/dejaneves/ci-agile-th.git
$ git push -u origin master
te espero no próximo post.
