Olhe pro seu smartphone agora mesmo e se pergunte: você fez o *download *do
aplicativo do Shopping que mais frequenta? E da franquia de restaurantes? E da
agência de viagens?
Pois é, eu também não.

As grandes empresas de tecnologia já perceberam essa tendência e, lideradas pelo
Google, começaram a investir fortemente nos Progressive Web
Apps.
Mas ficam algumas perguntas:
- Existe uma crise dos aplicativos nativos?
- O que são os Progressive Web Apps?
- O que os PWAs trazem de novo?
- Quais são os cases de sucesso dos PWAs?
Nesse post vou tentar respondê-las.
A Crise dos Aplicativos
A visão original do Steve Jobs para o iPhone, em 2007, era de que os
aplicativos na verdade fossem aplicações
web:
Vocês já tem tudo o que precisam se querem saber como desenvolver aplicativos
para o iPhone hoje: basta usar os padrões modernos da web.

Mas essa visão original foi alterada, em 2008 o grande *boom *de aplicativos
começou quando a Apple primeiramente nos apresentou a App Store.
Só tem um problema nessa história: esse boom está
acabando.
Nos Estados Unidos, por exemplo, o número de downloads de aplicativos vem
diminuindo em
20%
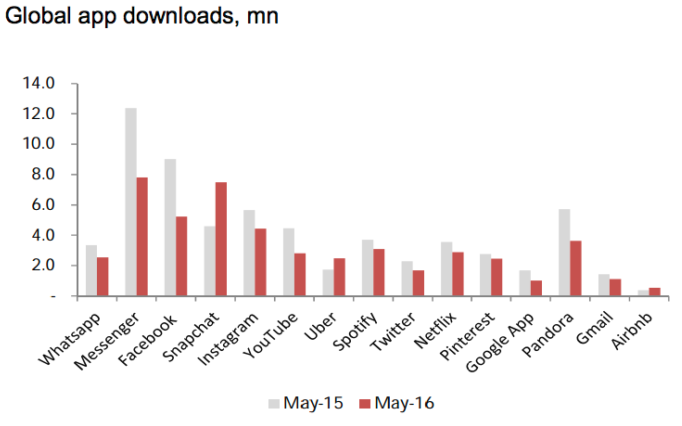
a cada ano. A imagem abaixo mostra o declínio para todos os principais apps do
mercado, exceto Snapchat, **Uber **e Airbnb, de 2015 para 2016:

Outros estudos apontam ainda que 60% de todos os apps, nunca foram sequer
baixados.
Além disso, mais de 65% dos usuários de smartphones, não fazem nenhum download
de aplicativo por
mês.
Um outro dado interessante é que dos 1,5 milhões de aplicativos na Google Play
Store, somente alguns poucos milhares tem algum
engajamento.
E pra terminar, os usuários de smartphones gastam 80% do tempo usando apenas os
mesmo 5
apps.
Todos esses dados nos fazem ficar preocupados. Mas mesmo com todas essas
informações, os apps certamente ainda tem seu lugar, e pra muitas empresas
ainda fazem muito
sentido.
O meu ponto é: construir um aplicativo nativo pode ser uma solução bem cara para
algumas empresas, e para alguns produtos simplesmente não faz sentido ter um
app nativo.
Mas o que podemos fazer então?
Para estarmos na mesma página, vamos começar pelas definições:
Os Progressive Web Apps são um conjunto de técnicas para desenvolver
aplicações web, adicionando **progressivamente **funcionalidades que antes só
eram possíveis em apps nativos.
As seguintes características, criadas pelo
Google,
definem com exatidão o que são esperados de um PWA:
- Progressivo: para qualquer usuário, independente do browser
- Responsivo: feito para qualquer dispositivo: desktop, tablet e mobile
- Conexão: funciona mesmo se o usuário estiver offline
- App-like: o usuário se sente em um aplicativo nativo
- Atualizado: não é necessário baixar atualizações do aplicativo, o *browser
*simplesmente irá detectar e atualizar automaticamente, caso necessário. - Seguro: somente com https
- Engajável: através de push notifications, o usuário pode ser
constantemente engajado. - Instalável: é possível adicionar um ícone na tela principal do *smartphone
*com apenas um clique.
Ou seja, se antes somente os aplicativos nativos tinham: push notifications,
funcionamento offline, geolocalização e ícone na home screen, agora podemos
desfrutar de todos esses benefícios usando uma aplicação 100% web.
A empolgação com essas novas tecnologias é grande por parte da comunidade.
O Christian Heilmann, por exemplo, falou
recentemente
que:
Estou convencido de que os PWAs são necessários para caminharmos na direção
certa. Eles são uma mudança muito importante.
Retenção
Logo de cara já podemos ver um dos benefícios mais óbvios dos PWAs:
retenção.
Um usuário que deseja experimentar um aplicativo, precisa passar por diversas
etapas:
- Buscar o app
- Instalar
- Abrir
- Se cadastrar
- Interagir
- Compartilhar
É comum termos uma perda de 20% dos usuários para cada uma dessas
etapas.
O mesmo não acontece na web. Basta acessarmos um *link *e poucos segundos
depois já estamos experimentando o produto.
Ou seja, o usuário não precisa se comprometer, e perder tempo, em instalar um
*app *para só depois poder avaliar se esse aplicativo valeu a pena ou não.
Economia
Se você realmente precisa de um aplicativo nativo, os gastos necessários para
contratar uma equipe especializada de desenvolvedores iOS/Android certamente
serão bem investidos.

Porém, como relatei anteriormente, em diversos casos simplesmente não é mais
necessária a construção de um app. Um PWA talvez atenda muito bem os seus
requisitos de negócio. Se esse for o caso, a economia gerada por essa decisão
será imensa.
Cases
O case de sucesso mais famoso dos Progressive Web Apps é o do
Flipkart.
O Flipkart é o maior e-commerce da India. A experiência na construção do
Flipkart Lite (que é a versão PWA do aplicativo) resultou em um aumento de 70%
em conversões de
vendas.
Além disso, o Flipkart Lite teve outros números impressionantes:
- Tempo de permanência dos usuários no site aumentou 3 vezes
- Engajamento 40% maior
- Consumo de dados quase 3 vezes menor
O vídeo abaixo mostra um resumo do case do Flipkart:
Outros casos de sucesso dos Progressive Web Apps:
Desvantagens
Com tudo que foi analisado, nos parece que os PWA são uma escolha fácil. Mas não
são.
Ainda existem desvantagens dos Progressive Web Apps em relação a construção dos
aplicativos nativos:
- Os PWAs ainda não tem o controle total sobre o hardware do device:
bluetooth, lista de contatos e NFC, são alguns exemplos de features que não
conseguem ser acessadas pelos Progressive Web
Apps. - Apesar de Google, Microsoft e Mozilla estarem apostando alto nos PWAs, a Apple
ainda não está. Ainda existem duas features importantes não suportadas
pelo Safari: *push notifications *e funcionamento offline. Mas, a Apple
já está considerando implementar os
PWAs, mesmo porque
[talvez ela não tenha muita
escolha] (https://www.techrepublic.com/article/apple-could-lose-billions-on-progressive-web-apps-but-it-has-no-choice/).
Conclusão
Ainda é muito cedo pra dizer se realmente os Progressive Web Apps vieram para
ficar.
Porém, se:
- a sua empresa é uma startup
- ou ela está com um budget apertado
- ou a construção de um app nativo não está no radar da empresa
Então talvez você deva considerar o investimento em construir um PWA antes, e
ter uma versão do seu site com cara de app, por um baixo custo.
Pra onde ir
Se você se interessou pelos PWAs mas não sabe para onde ir, indico as seguintes
fontes:

