Eu sei que criar uma biblioteca de interface para sua empresa não é algo novo. Empresas fazem isso há anos. Isso virou um padrão muito forte no mercado. Toda reestruturação de código ou de visual, é uma chance para criar uma biblioteca de interface, claro que isso não é ruim, é ótimo, dado que criar uma biblioteca desse tipo te ajuda em uma série de aspectos. Mas o interessante é que sempre que uma grande empresa faz isso, ela divulga seu projeto para o mundo, permitindo que todos possam usar ou pelo menos aprender com elas.

A bola da vez é o Salesforce Lightning Design System, que é uma coleção inteira de componentes e guidelines de Design que a Salesforce disponibiliza para a comunidade.

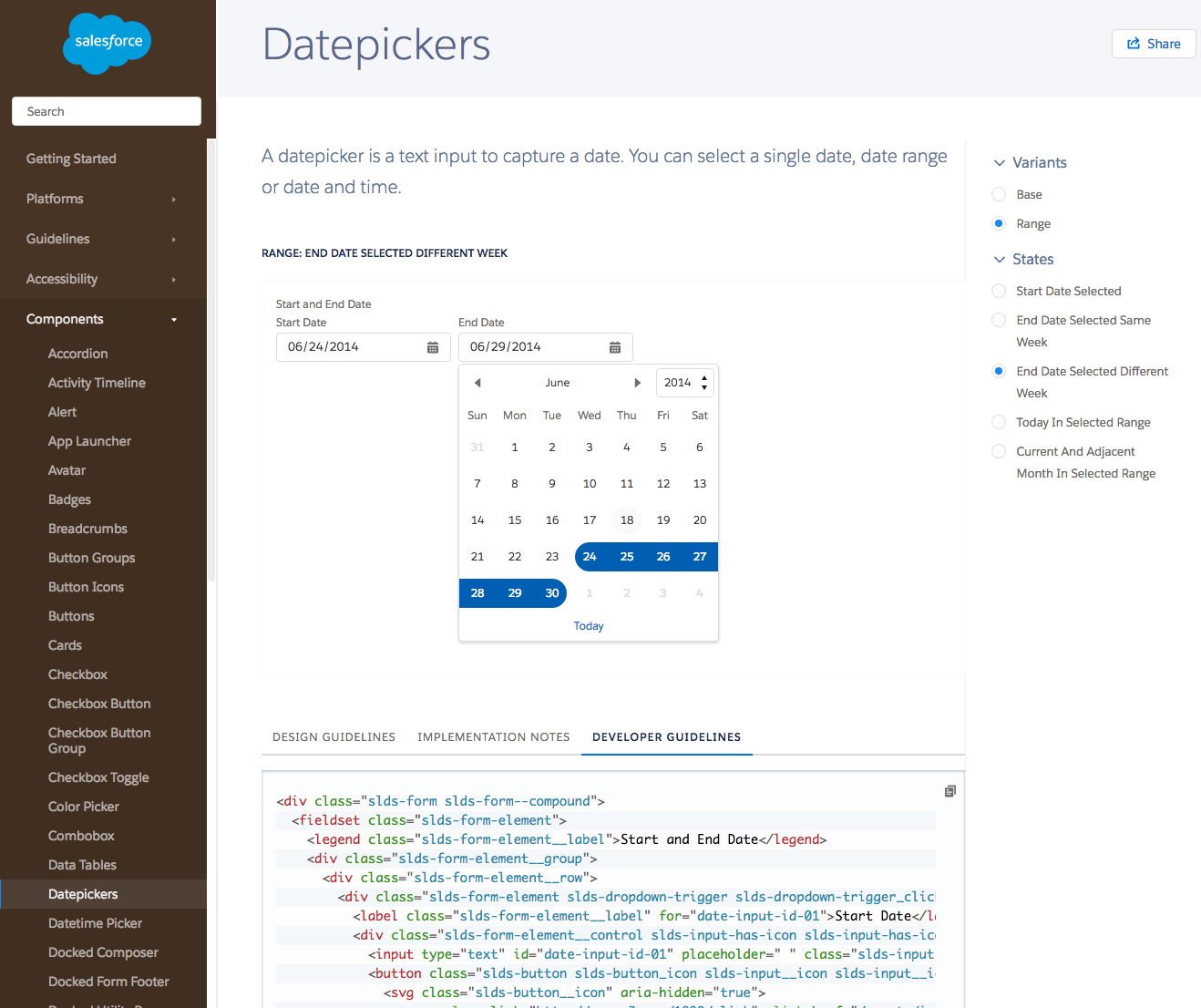
Os componentes são blocos que compoem as aplicações da Salesforce, permitindo que os designers e desenvolvedores diminuam os processo de criação e aplicação dos layouts. Esses componentes estão disponíveis em HTML e CSS, além de Templates de Sketch disponíveis para download.

Eles aplicam a ideia do Princípio de Responsabilidade Única no CSS, onde cada parte do código CSS faz apenas uma coisa. Não é uma prática incomum e todos os devs fazem isso em algum nível no seu código, dado que é regra geral que cada parte do código possa ser reutilizado em qualquer lugar do sistema/layout sem grandes depêndencias do contexto do layout ou de outras funções do código. A ideia é que todas as classes que eles usam sejam simples, reutilizáveis, simbólico e que tenha apenas uma responsabilidade.

Os Design tokens são coleções de atributos visuais que geralmente hard-coded, como valores hexadecimais, valores de espaços, medidas, etc). Isso permite que o sistema de design permaneça escalável e consistente, além de aumentar ainda mais a customização dos sistemas deles.

Algo muito interessante é que todos os componentes do framework foram pensados em ser acessíveis desde que nasceram. Eles previram até um um padrão de navegação por teclado. Além disso, os componentes foram criados de acordo com o padrão ARIA, com atributos que são entendíveis por leitores de tela.
Achei bem completo a biblioteca que a Salesforce criou e serve de exemplo para qualquer empresa que queira chegar nesse nível de organização. Pena que muitas empresas demoram para fazer algo assim, pois querem já ter um framework completo. Se esse for o caso da empresa em que trabalha, tente conversar com o pessoal para convencê-los de começar pequeno. Comece com o padrão de botões, depois cores e assim por diante. Uma biblioteca como essa é construída pedaço por pedaço.