O código da aplicação de exemplo está disponível em um gist, para baixá-lo digite o comando:
Dentro da pasta minhas midias sociais, o arquivo index.html pode ser aberto utilizando qualquer navegador. Como são arquivos estáticos, será possível visualizar a aplicação web normalmente.
Para rodar esse pequeno projeto no serviço de cloud, será preciso criar um servidor para tal. Nesse caso, vamos usar o Express, framework para NodeJS inspirado no Sinatra. O código está no arquivo server.js. Para rodá-lo execute:
Para confirmar que tudo está funcionando como o esperado, acesse o endereço https://localhost:5000 e pingo, já temos uma aplicação NodeJS para ser hospedada na nuvem.
Agora, vá ao site Heroku e faça os seguintes passos: (i) se cadastre, (ii) crie uma aplicação e (iii) carregue sua chave pública ssh na sessão SSH Keys. Caso precise de detalhes de como gerar uma chave ssh, acesse o link.
Heroku possui um mecanismo para declarar qual comando deve ser executado para iniciar um serviço na nuvem: no nosso caso, o script node server.js. Isso deve ser declarado no arquivo de texto Procfile. Após esses passos, tudo está pronto para a nossa primeira publicação na nuvem. Digite o script abaixo no diretório do projeto e a mágica estará feita:
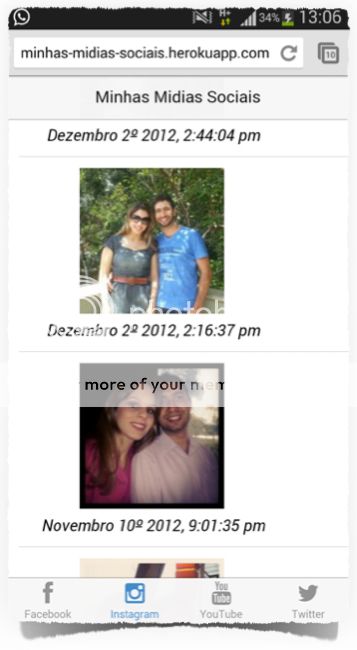
Após o push, sua aplicação pode ser visualizada no endereço http:/o-nome-da-aplicacao-criada-no-heroku.herokuapp.com/, conforme ilustra imagem abaixo. E é isso, pessoal. Espero que tenha gostado. Até a próxima.