Nós temos um novo jogador em
campo!
Que promete um projeto “com zero de
configurações”.
O conceito do Parcel Bundler é parecido com o do Ruby on Rails.
Assumindo convenções de arquivos e pastas, escondendo boa parte do *tooling,
*deixando o seu foco para, exclusivamente, sua aplicação!
[Como sempre, o Twitter está indo a
loucura!](https://mobile.twitter.com/search?q=Parcel Bundler&src=typed_query)
Fiz o teste em alguns projetos que utilizam ferramentas como Babel,
TypeScript/FlowType, CSS Modules, Styled Components, React
Material-UI, e funcionou muito bem!
Para pequenos e médios projetos, é uma solução e tanto! E quais as vantagens que
o Parcel Bundler trás?
- A perforamnce de compilação/build é rápida, muito rápida!!1 🚀🚀🚀
- Code Splitting com a sintaxe
import()✅ - Hot Module Replacement já configurado 🔥
- Configuração dev e prod out of the box!!1 😎
Configurando um projeto React 👾
Abaixo, vamos ver o passo a passo para criar um exemplo para uma aplicação
React.
Vamos criar nossa pasta de exemplo e pedir ao npm para criar o package.json:
mkdir parcel-react-example
cd parcel-react-example
npm init -y
Instalando as dependências:
mkdir parcel-react-example
cd parcel-react-example
npm init -y
Vamos adicionar o nosso arquivo .babelrc:
{
"presets": ["react-app"]
}
E agora,vamos criar nosso arquivo de entrada.
A mágica do arquivo de entrada ⭐️
Se assim como eu, você é fã do webpack, (っ◕‿◕)っ, estamos acostumados a criar os
pontos de entrada (entry points), utilizando arquivos .js.
O Parcel Bundler tem uma outra abordagem. Ele, na verdade, pode receber
qualquer tipo de arquivo como ponto de entrada.
E uma mágica bacana, é usar um arquivo .html. Vamos supor que você faça o link
do seu arquivo .js no HTML:
// index.html
E no arquivo JavaScript:
// index.js
console.log(`Hello ${"World"}`);
Parcel Bundler irá processar esse arquivo JavaScript mencionado e, como
configuramos Babel acima, irá utilizar todos os transforms e presets. Ele
irá gerar os arquivos finais com o caminho relativo ao arquivo HTML.
Por exemplo:
Para cada tipo de transforms ou plugins (Babel,
PostCSS,
PostHTML, etc) um tipo de asset será
transformado. Sem a necessidade de criar nada além de um caminho relativo ao
HTML. É bem incrível!
Você pode saber mais na documentação oficial de
transforms.
Voltando ao nosso exemplo 🏠
Continuando de onde paramos, atualmente temos:
// ls -la parcel-react-example
.babelrc
node_modules
package-lock.json
package.json
Vamos criar nosso ponto de entrada com um arquivo HTML:
E vamos adicionar:
Parcel React Example
E agora… tente sair do vim 😂
Como essa é uma aplicação React, vamos criar nosso JavaScript:
E adicionar:
import React from 'react';
import ReactDOM from 'react-dom';
const App = () => Hello Parcel x React;
ReactDOM.render(, document.getElementById('root'));
if (module.hot) {
module.hot.accept();
}
E para finalizar, vamos adicionar ao nosso package.json os scripts de
desenvolvimento e build:
...
"scripts": {
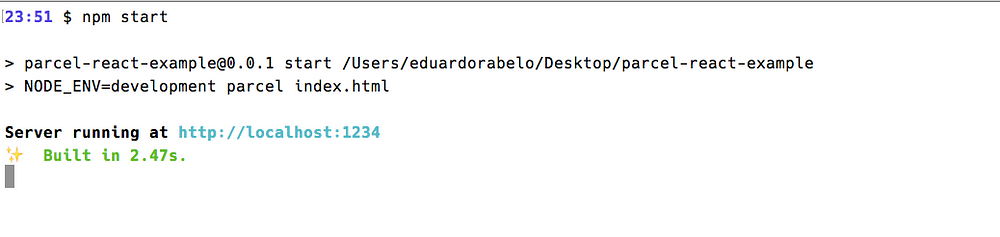
"start": "NODE_ENV=development parcel index.html",
"build": "NODE_ENV=production parcel build index.html --no-minify"
},
…
E agora, você já sabe o caminho!

Emojis, boas mensagens de erro, tudo no seu devido lugar!
Ah, cheguei a falar que Parcel já vem com um servidor de desenvolvimento por
padrão? 😉 Não precisa das loucuras do webpack-dev-server e etc.
Só abrir o endereço https://localhost:1234** **no seu
navegador!
Finalizando
Parcel Bundler trás muita coisa boa para o
*(não-)*concorrido mundo de empacotadores de projetos. Principalmente hoje em
dia, onde temos N configurações, um projeto que valorize algumas convenções, é
muito bem vindo.
Funciona para todos os projetos? É claro que não! 😁
Ainda vou continuar com meu webpack.config.{ENV}.js, até porque, o
V4
está quase saindo do forno 🔥
Se você quiser conferir o exemplo completo, pode olhar nesse
repositório.
Obrigado! 🙏



