Esse é um post bem rápido, vou mostrar como configurar deploy automático no
Heroku integrado com GitHub.
Se você é novo no Ember, recomendo você ler esse post anterior: Criando
uma aplicação Ember.js em 2 minutos
Estou considerando que você já tem uma conta no Heroku, caso não tenha você pode
criar neste link:
https://signup.heroku.com/login
Para continuar precisamos ter um repositório no GitHub com um projeto Ember.
Vamos usar esse respositório como exemplo:
https://github.com/aureliosaraiva/project-heroku-example
Faça um fork para sua conta no GitHub antes de continuar.
Vamos começar então!
1. Criando um app no Heroku
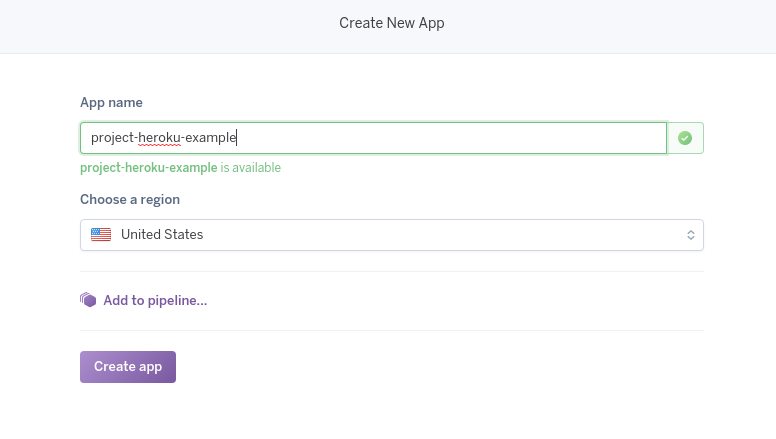
No dashboard do heroku, clique em **Create new app.**Depois que escolher um nome
para seu app, clique em Create App.

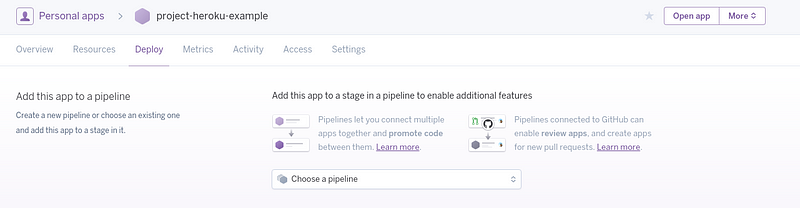
Seu app foi criado, você deve ver uma tela similar a esta:

2. Configurando buildpacks do Ember
A equipe do Heroku criou um buildpacks com todas as dependências do Ember capaz
de detectar que é uma aplicação Ember e rodar automaticamente:
- npm install
- bower install
- ember build
Voltando, clique em Settings.
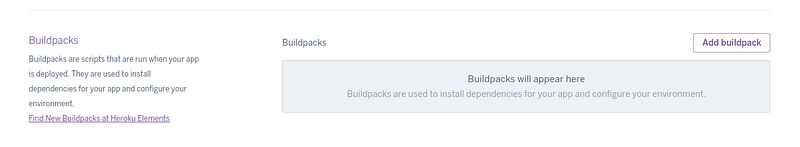
Vá até a seção Buildpacks

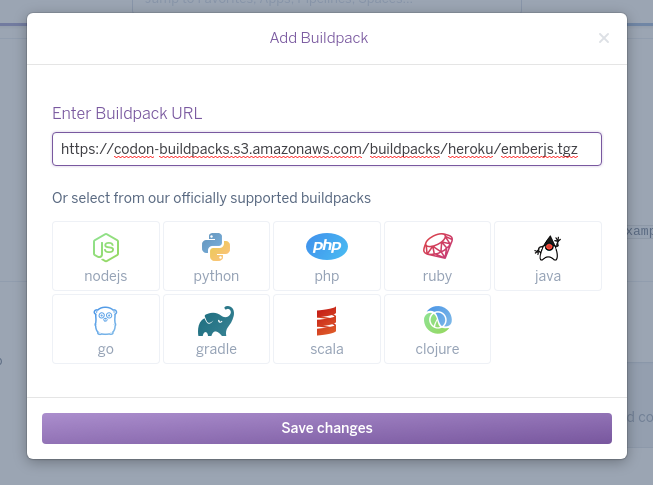
Clique em Add buildpack. Quando abrir a tela abaixo, adicione o link do
buildpack do Ember.
https://codon-buildpacks.s3.amazonaws.com/buildpacks/heroku/emberjs.tgz

Feito isso, seu app já está configurado para detectar automaticamente uma
aplicação Ember.
Podemos usar um recurso muito útil do Heroku para fazer deploy automático
integrado com GitHub. O funcionamento é bem simples, sempre que você fizer um
git push na master do seu repositório, o Heroku será notificado
automaticamente, assim ele irá fazer o deploy sempre tiver alteração.
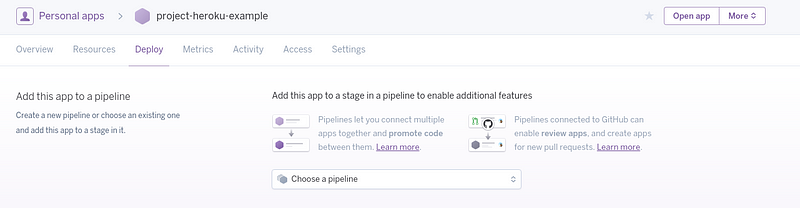
Acesse a aba Deploy

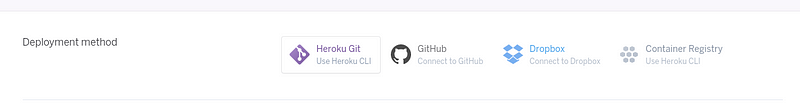
Vá até a seção Deployment Method

Você vai precisar dar acesso ao Heroku no Github. Depois de liberar acesso ao
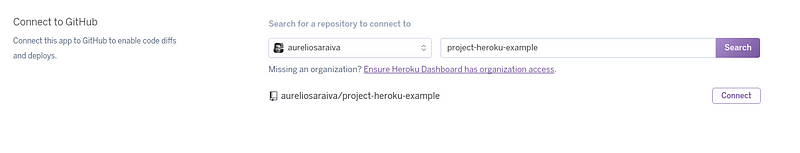
Heroku, vamos conectar o repositório ao nosso app.
Digite o nome do seu repositório e clique em Connect.

Pronto, nosso app do Heroku já está integrado com nosso repositório.
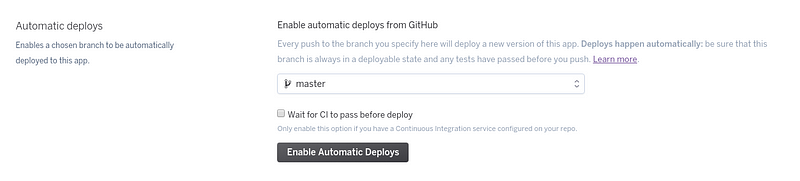
Para habilitar o deploy automático clique em Enable Automatic Deploys. Você
pode habilitar a verificação de CI, dessa forma o deploy vai aguardar os testes
passarem.

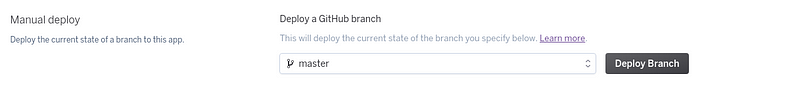
Vamos agora fazer o primeiro deploy manualmente. Clique em Deploy
Branch.

Tudo pronto, só aguardar o deploy concluir.
4. Conclusão
Sei que alguns podem pensar que o Heroku não é o melhor host para hospedar uma
aplicação estática, e realmente não é o ideal. Porém essa solução permite você
criar uma integração continua rápida em poucos passos.
Se você tiver seu projeto integrado ao Circle-CI ou Travis-CI por exemplo, você
pode configurar o Heroku para que ele aguarde até que todas as pré-condições
sejam verificadas.
Bom, espero te ajudado você com essa dica simples!