O CSS Grid Layout é uma tecnologia do CSS que desde 2017 está
presente na maioria dos principais navegadores modernos. Ela nos permite criar
layouts baseados em grids de uma forma extremamente rápida, fácil e…
padronizada. Apresentarei rapidamente nesse artigo um pouco das principais
coisas que você pode fazer com essa feature.
Introdução
Não há segredo algum para dar início a um elemento simples. Para isso basta
criar uma estrutura HTML com um container e alguns itens que farão parte do
layout. Veja uma estrutura bem simples para começar:
Após isso, você terá duas opções para fazer com que o elemento .grid seja uma
grid: ou você usa display: grid ou display: inline-grid. A diferença entre
essas duas opções, pode-se dizer, que é a mesma entre block e inline-block.
Para o exemplo usaremos somente display: grid.
Veja o resultado:
See the Pen
wRLZap
by
Configuração básica do container
Se você olhou o resultado do código anterior, percebeu que não houve nada de
interessante. Pelo contrário, tudo ficou como se você tivesse definido um
simples display: block, visto que todos os itens ficaram um embaixo do outro
sem nenhuma coluna definida – posto que esse é o principal objetivo do CSS Grid
Layout.
Para que possamos montar a nossa grid, antes devemos definir qual será o seu
formato, por exemplo: 3 colunas × 2 linhas – que é o que será usado nesse
exemplo. Depois disso, usa-se a propriedade grid-template-columns para
definir a quantidade de colunas e a largura de cada uma delas e consequentemente
fazer a quebra de linhas que é automática.
Isso é bem intuitivo, onde percebe-se facilmente que haverá três colunas e que
elas terão, respectivamente, 100px, 200px e 300px. Veja o exemplo no CodePen:
See the Pen
yGdrJZ
by
No entanto, se você quisesse colunas com larguras iguais, relativas à largura
do container (onde, consequentemente, cada coluna teria cerca de 33,3% de
largura), bastaria adicionar a propriedade auto para todas, ficando:
DICA: Quando você tiver um caso como esse, no CSS Grid, você terá a
possibilidade de utilizar a funçãorepeat()e economizar algumas dedadas no
teclado, além de deixar o código mais atraente. Nesse caso em específico
poderiamos ter usadorepeat(3, auto). Veja mais sobre essa função no MDN web
docs (em inglês).
Se tem grid-template-columns, certamente deveria ter também
grid-template-rows. E tem! Com essa propriedade você basicamente definirá a
altura de suas linhas. Sem segredos: é o mesmo sistema das colunas.
Configuração básica dos itens
Agora que foi apresentado algumas configurações para o container que abrigará
os itens, é importante saber qual configuração os itens podem ter. As
propriedades existentes para os itens do CSS Grid Layout se resumem
simplesmente em definições para a localização e o espaço ocupado por eles.
Desse modo, por exemplo, você pode fazer com um que um item ocupe o espaço de
outros itens também, permitindo, assim, que você não fique preso apenas à
containers quadriculados.
Para isso temos as seguintes propriedades:
grid-row-start– que recebe a linha vertical em que deve iniciar,grid-row-end– que recebe a linha vertical em que deve acabar,grid-column-start– que recebe a linha horizontal em que deve iniciar egrid-column-end– que recebe a linha horizontal em que deve acabar.
DICA: Há algumas formas abreviadas para tudo isso. Você pode usar somente
grid-rowougrid-columne receber dois
valores de*-starte*-endrespectivamente. Ou você também pode usar
grid-areaque recebe respectivamente:*-row-start,
*-column-start,*-row-ende*-column-endseparados por uma barra (/).
Você pode entender melhor o funcionamento desses atalhos clicandos nos links
e lendo a documentação detalhada de cada um (em inglês).
Veja um exemplo simples do que essas propriedades podem fazer:
See the Pen
oJrRWq
by
Observe que o style que define o comportamento do item 1 é:
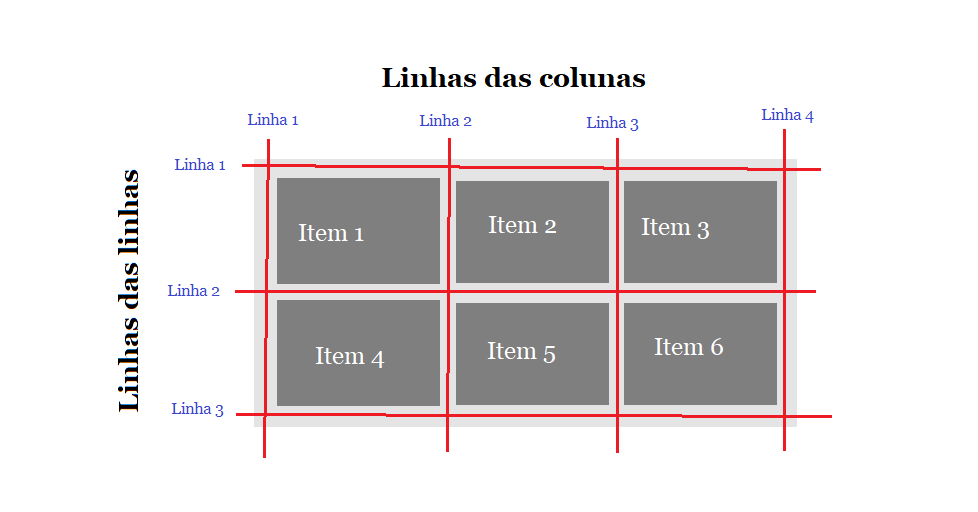
Um código como esse pode ser um pouco contra-intuitivo, pois veja que o
grid-row-end é 3 enquanto só temos 2 linhas e não 3. Isso ocorre pois o valor
recebido por essas propriedades não se referem à linha DE cada item e sim à
linha ENTRE cada item. Veja a ilustração abaixo para entender o funcionamento
desses tipos de linha:

Desse modo, o código do exemplo mais acima inicia entre a borda e o começo da
linha do item 1 e termina no final da linha do item 2.
DICA: Para facilitar o entendimento de um código como esse, poderiamos
ter simplesmente usadospanantes da linha do item. Por exemplo:
grid-row-end: span 2. Isso deixaria mais claro que deveria terminar na linha
2 dos itens.
Distância entre itens
Se você prestou atenção no último exemplo de código no CodePen, viu que há um
espaço entre os itens, certo?! Para distanciar um item de outro, você
intuitivamente poderia pensar em usar margin dentro deles, porém, essa não
seria a melhor solução para o problema. O CSS oferece as seguintes propriedades
para fazer isso padronizadamente:
grid-column-gap– que distancia os itens das colunasgrid-row-gap– que distancia os itens das linhas egrid-gap– que é uma forma abreviada dos outros.
Observe que essas propriedades devem ser definidas dentro do container e não
dentro dos itens. Além disso, tenha em mente que grid-gap pode receber um
único valor que será usado tanto para a coluna quanto para a linha ou pode
receber dois valores: um para a linha e outro para a coluna, respectivamente.
Alinhamento de itens
O CSS também nos dá a possibilidade de alinhar os itens dentro do
container, tendo as propriedades justify-content (para o alinhamento
horizontal dos itens) e align-content (para o alinhamento vertical dos itens).
Contudo, essas propriedades não são exclusivas do CSS Grid Layout. Veja no MDN
web docs a documentação delas e tenha uma experiência interativa do que cada
valor pode fazer, acessando aqui (para justify-content)
e aqui (para align-content).
Nomeando itens
Essa, sem dúvidas, é a parte mais interessante do CSS Grid Layout, no qual,
podemos nomear cada item e fazê-los se posicionarem automaticamente no
container, sem a necessidade de configurar grid-row, grid-column ou
qualquer outra coisa do gênero, além de deixar o código extremamente semântico.
Para isso, basta definir a propriedade grid-template-areas como um template
do itens do container e em seguida “linkar” as definições desse template
dentro de cada item como a propriedade grid-area.
Veja a seguinte estrutura HTML:
E a seguinte definição CSS:
Agora veja o resultado no CodePen:
See the Pen
ZVdVGP
by
Mais informações
Isso tudo é o básico que pude colocar em um artigo de rápida leitura. Caso você
queira se aprofundar na tecnologia, poderá ver a documentação da
Mozilla ou da W3Schools (ambos em inglês). Há
também um artigo interessante no CSS-Tricks chamado A Complete Guide to
Grid (em inglês também) que você pode dar uma conferida para
estudar um pouco mais.

