OBS:. o método abordado sobre Blending (mesclagem de cores e camadas) não é igual, mas não diferente do método abordado pela nossa colega Dani authors: Dani Guerrato
paid: true no post Modos de Mesclagem em CSS – Blend Mode CSS
Diga-se de passagem nós abordaremos visões abrangentes e características técnicas do método de aplicação de Blending no CSS, mas se você quer dar uma previa nos conceitos de background css antes de ler esse post seria legal: [OBS:. o método abordado sobre Blending (mesclagem de cores e camadas) não é igual, mas não diferente do método abordado pela nossa colega Dani authors: Dani Guerrato
paid: true no post Modos de Mesclagem em CSS – Blend Mode CSS
Diga-se de passagem nós abordaremos visões abrangentes e características técnicas do método de aplicação de Blending no CSS, mas se você quer dar uma previa nos conceitos de background css antes de ler esse post seria legal:]3 (tem imagens bem legais)
Ok, dados os avisos bora para o código!
Se você usa Photoshop pode estar familiarizado com o “Blending” (modos de mesclagem de camadas).
Eles nós permitem que você combinar “camadas” ( ou layers ) de formas diferentes e eles são muito divertido para brincar. O Blending CSS (modos de mistura em CSS), no entanto, infelizmente ainda não são suportados universalmente, mas logo estarão certamente no seu caminho.
Neste tutorial, vamos aprender como trabalhar com as diferentes maneiras que você pode implementar Blending CSS (modos de mistura) usados CSS.
As noções básicas de Blending CSS
Se você nunca usou este recurso no Photoshop ou nunca ouviu falar dele, vamos te mostrar como Blending (modos de mistura), e suas formas e Formulas funcionam… pode parecer um pouco confuso mas vamos dividi-lás em partes visuais para compreendermos melhor.
O que realmente significa “Blending”?
Modos de Mesclagem (“Blending”) estão disponíveis no software de desenho já faz alguns anos, mas o conceito de Blending (“modos de mistura”) tem sido realmente usados por muito mais tempo, mesmo antes dos computadores fossem inventados.
O Blending é parte dos modos de mesclagem, que refere-se a pegar duas cores e combiná-los de uma forma para fazer uma cor só. Mais precisamente, pegamos dois mapas pixel e misturámos eles juntos
É como um “Juicer” – centrifugas de suco, onde você coloca duas frutas de distintas cores numa ponta e tem um colorido suco misturado do outro lado da máquina.
Como que a mistura ocorre é a parte “modo” de modos de mesclagem. Como é que essas cores interagem? Porque estamos a trabalhar com o espaço digital, podemos tomar qualquer fórmula matemática e aplicá-lo às duas entradas para derivar uma saída.
Aqui está a nossa camada de origem de mesclagem com a “tela” com o Blending aplicado
Você faz a matemática
Se você está se sentindo realmente ambicioso, dê uma olhada através Task Force FX da W3C do documento de composição oficial que explica as implementações matemáticas de cada um dos diferentes modos de blending. Demonstra uma fórmula usada para calcular mais modos de mesclagem .
- Aqui,
Cmé a cor resultante após a mistura. Brefere-se à função de mistura.- O
Cbvariável é a cor de fundo. - E o
Csvariável é a cor de origem.
Todas as cores são baseados numa escala de 0-1, que mapeia diretamente para um valor 0-255 RGB.
Existem duas categorias de modos de Blending: não-separáveis e os separáveis.
Se um blending é considerada separável, ou não é determinado pelo algoritmo subjacente. Se o algoritmo trata cada um dos canais de cor separados (vermelho, verde e azul // RGB) de igual modo, considera-se inseparáveis. Se ele usa cada um dos canais de cor, individualmente, considera-se separável.
Todos os modos de mistura só pode voltar cores que estão dentro da gama de 0 a 255. Qualquer coisa para além desta gama em qualquer direção irá ser cortada para o intervalo. Quando você vê grandes áreas de branco ou preto em uma área mista, é provável porque essas áreas estão sendo cortadas.
Tipos de modos de mesclagem Disponível em CSS
Blending CSS, onde são suportados, trabalha de duas maneiras diferentes. O primeiro tipo de modo de mistura é chamada background-blend-mode . Esta propriedade permite que você misturar todos os fundos dentro de um elemento com o outro.
Se você tiver definido, por exemplo, múltiplas imagens de fundo (suportados em todos os navegadores além do IE8), a primeira imagem de fundo será tratada como a camada de origem, e qualquer imagem adicionada posteriormente será tratada como a camada de fundo, encontrando-se por baixo.
Adicionando uma cor de fundo (que deve ser o último da lista) coloca mais uma camada na parte inferior. A cor será tratada como a camada de fundo, e as imagens como as camadas de origem. Veja o seguinte na regra de estilo, por exemplo:
Isso nos dá:
E nós pode então adicionar modos de Blending:
Aqui estão dois divs usando esses estilos, um sem o modo de mesclagem, o segundo com:
A mistura tipo de modo secundário, mix-blend-mode , permite elementos independentes a serem misturados. A especificação é mais específica sobre a implementação, mas a mistura ocorre em “contextos de empilhamento”.
Isto é o que acontece quando usamos mix-blend-mode , na tentativa de obter a imagem de fundo e cor dentro do mesmo elemento para misturar (uma sintaxe de código um pouco mais limpa):
Abaixo, você pode encontrar uma demonstração interativa para explorar os efeitos de um determinado modo de mistura.
Blend Modes separáveis
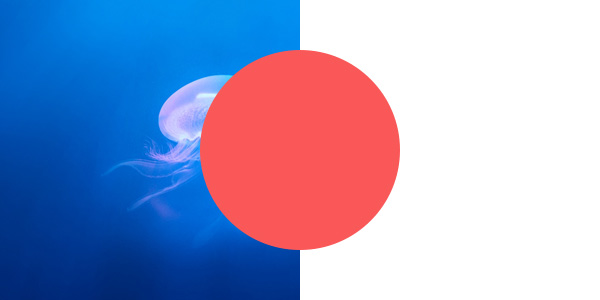
Vamos dar uma olhada nos modos de mesclagem (“Blending”) disponíveis, examinando a fórmula utilizada, e aplicando cada um para o círculo vermelho colocado acima da nossa água-viva.

Screen (tela):
B(Cb, Cs) = 1 - [(1 - Cb) x (1 - Cs)]
Screen (ou tela) é nomeado após o conceito de projetar múltiplas exposições de fotografias, ao mesmo tempo em uma tela. A cor resultante é sempre pelo menos tão leve quanto uma das camadas combinadas.
Darken:
B(Cb, Cs) = min(Cb, Cs)
Seleciona a mais escura das duas cores.
Lighten: B(Cb, Cs) = max(Cb, Cs)
Seleciona a mais clara das duas cores.
Color Dodge:
Color Dodge clareia a cor de fundo para refletir a cor de origem.
Color Burn (cor queimada):
O Color Burn escurece a cor de fundo, aumentando o contraste entre a fonte e o fundo.
Hard light:
Aplica-se “multiply” em cores mais claras e “screen” em cores mais escuras. Essencialmente, “Hard light” é o oposto de “overlay”, é que veremos a seguir.
Overlay:
B(Cb, Cs) = HardLight(Cs, Cb)
Aplica-se “screen” em cores mais claras e “multiply” em cores mais escuras; escrito como o mesmo que “Hard light”, exceto com os argumentos para a função inversa.
Soft Light:
2
3
4
5
6
7
8
9
if(Cs <= 0.5)
B(Cb, Cs) = Cb - (1 - 2 x Cs) x Cb x (1 - Cb)
else
B(Cb, Cs) = Cb + (2 x Cs - 1) x (D(Cb) - Cb)
with
if(Cb <= 0.25)
D(Cb) = ((16 * Cb - 12) x Cb + 4) x Cb
else
D(Cb) = sqrt(Cb)
Este modo de Blending aplica-se uma variante de “multiply” em valores escuros e uma variante da “screen” em valores mais leves (similar à screen).
Neste algoritmo, vemos uma função secundária D , que está situado no with cláusula com base no valor atual do azul (_**R-G-B) na cor. O resultado final é tipicamente um efeito muito mais suave do que “overlay”.
B(Cb, Cs) = | Cb - Cs |
Difference blend mode
B(Cb, Cs) = Cb + Cs - 2 x Cb x Cs

