A programação assíncrona possui a vantagem de gerar códigos perfomáticos. Em certos casos, a implementação de diversas funções assíncronas encadeadas através de funções callback pode prejudicar a leitura e a manutenção do código. Para demonstrar esse encadeamento, vamos utilizar um trecho de código que utiliza a API do Selenium 2. Baseado em um exemplo do site do SauceLabs.
A API do Selenium WebDriver pode ser utilizada por diversas linguagem de programação, porém, em nosso exemplo, iremos utilizar o NodeJS (JavaScript) e o gerenciador de pacotes NPM, que podem ser baixados no site oficial. O NPM é necessário para instalar o PhantomJS e o WD, utilizando o seguinte script:
O NodeJS possui dois tipos de dependências: global ou local. Quando uma dependência é global, o pacote passa a ser executável, tornando possível a utilização da dependência através da linha de comando. Já as dependências locais são instaladas no diretório corrente, dentro de node_modules.
O primeiro script, utilizando o parâmetro -g, instala o PhantomJS como dependência global, que é um WebKit headless totalmente em JavaScript e possui suporte rápido e nativo para vários padrões web como manipulação de DOM, seletores CSS, JSON, Canvas e SVG.
Já o segundo script, instala como dependência local o WD, que é um cliente NodeJS para facilitar o acesso à API do Selenium 2 e suporta métodos como: fazer requisições GET e POST, clicar no botão VOLTAR do navegador, fazer refresh no navegador, pegar um printscreen da tela atual, redimensionar e mover a janela do navegador, submeter formulário, digitar texto, usar cookies, selecionar um elemento DOM, clicar e mover um elemento, etc.
Após a instalação das dependências, vamos criar um arquivo com vários callbacks encadeados. Esse código possui seis passos: (i) abrir o navegador, (ii) acessar uma página de teste, (iii) verificar o título da página, _(iv) _submeter um formulário, (v) verificar a url da página após enviar o formulário e (vi) fechar o navegador. Algo bem simples. Suficiente para ressaltar a quantidade de callbacks encadeados.
um-exemplo-COM-varios-callbacks-encadeados.js
Um detalhe importante sobre assincronismo é que, na maioria dos casos, os callbacks possuem como parâmetro uma variável de erro, que serve para impedir a execução dos callbacks subsequentes, caso haja algum problema.
Criado o arquivo exemplo, é preciso, em um outro terminal, rodar o PhantomJS em modo WebDriver, digitando o seguinte comando:
Com o PhantomJS rodando em segundo plano, execute o exemplo usando o node. Segue o comando e uma ilustração do resultado obtido:
Para evitar tantos callbacks encadeados, vamos utilizar a biblioteca Async que prover várias funções que facilitam a programação assíncrona em JavaScript. Nesse exemplo, usaremos a função waterfall. Uma alternativa mais leve para código Front-End é a biblioteca Underscore. Para instalar o Async, utilize o seguinte script:
Agora vamos criar um outro arquivo sem tantos encadeamentos.
um-exemplo-SEM-varios-callbacks-encadeados.js
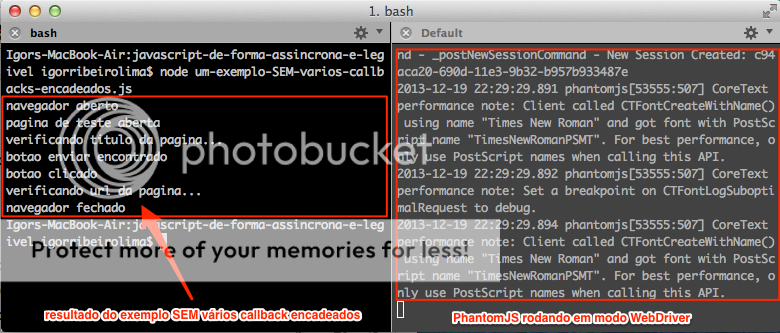
Lembre-se que o PhantomJS ainda deve estar rodando em segundo plano para executar o segundo código de exemplo. Segue o comando e uma ilustração do resultado obtido:

Esse trecho de código exemplifica como vários callbacks encadeados podem ser evitados com o uso de uma estrutura de controle. Para quem se interessar, todo código está disponível em um gist. Muito obrigado.


